Hur man ökar bredden på sin blogg
Fick ett önskemål om att hjälpa till att öka bredden på bloggen, så här är en guide jag slängde ihop. Hoppas den funkar! Ursäkta den kassa kvalitén på bilderna, men man ser i alla fall.

1. Klicka på "Design" i översta menyn, klicka sedan på "Redigera stilmall" i menyn under.

2. Bläddra ner till avsnittet som heter #wrapper. Här kan du ändra bredden på hela bloggen. Bara ändra siffran efter "width" (som är understruket) till önskat antal pixlar.

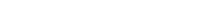
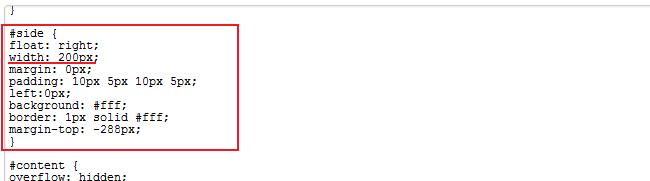
3. Bläddra till avsnittet som heter #content. Det är spalten där alla inläggen hamnar, och det är oftast där man vill ha det bredare för att t.ex. kunna ha större bilder. Ändra talet efter "width" till önskat antal pixlar.

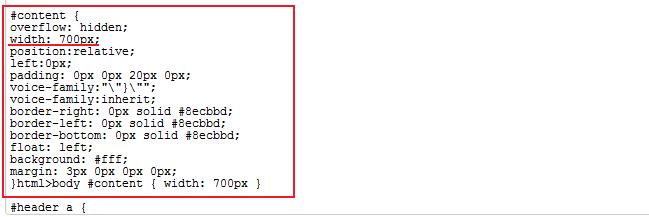
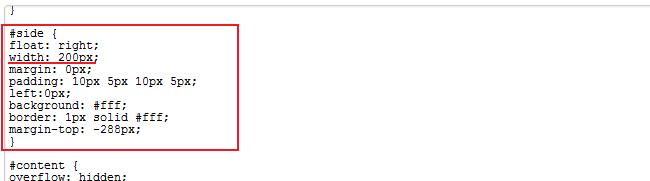
4. Bläddra till avsnittet som heter #side. Detta avsnittet bestämmer över sidomenyn, alltså där man (de flesta) har en presentation av sig själv och länkar till de senaste inläggen och kategorier m.m. Här ska du också ändra siffran efter "width" till önskat antal pixlar.

- Förhandsgranska och se om det ser bra ut innan du sparar. En bra grej kan vara att kopiera hela stilmallen till en annan blogg, en testblogg, och ändra den där. Sen är det bara att klistra in den i sin vanliga blogg. Annars är det risk för att hela designen blir helt fel och man inte kan få tillbaka det som det var från början.
- Side + content = wrapper. Ungefär. När jag har ändrat bredden på min blogg har jag behövt ha wrappern lite bredare än vad side och content är sammanlagt. Till exempel: Min side är 200 px och min content är 800 px. Då behöver wrappern vara lite bredare än 1000 px för att inte sidomenyn ska hoppa ner. Kanske 1025 eller något sånt, men det får man prova sig fram.
- Nu måste du göra en ny header i och med att din blogg är bredare, annars kommer det finnas plats bredvid headern och det kanske inte är så jättesnyggt om du frågar mig.
LYCKA TILL! Kommentera om du har några frågor.

1. Klicka på "Design" i översta menyn, klicka sedan på "Redigera stilmall" i menyn under.

2. Bläddra ner till avsnittet som heter #wrapper. Här kan du ändra bredden på hela bloggen. Bara ändra siffran efter "width" (som är understruket) till önskat antal pixlar.

3. Bläddra till avsnittet som heter #content. Det är spalten där alla inläggen hamnar, och det är oftast där man vill ha det bredare för att t.ex. kunna ha större bilder. Ändra talet efter "width" till önskat antal pixlar.

4. Bläddra till avsnittet som heter #side. Detta avsnittet bestämmer över sidomenyn, alltså där man (de flesta) har en presentation av sig själv och länkar till de senaste inläggen och kategorier m.m. Här ska du också ändra siffran efter "width" till önskat antal pixlar.

- Förhandsgranska och se om det ser bra ut innan du sparar. En bra grej kan vara att kopiera hela stilmallen till en annan blogg, en testblogg, och ändra den där. Sen är det bara att klistra in den i sin vanliga blogg. Annars är det risk för att hela designen blir helt fel och man inte kan få tillbaka det som det var från början.
- Side + content = wrapper. Ungefär. När jag har ändrat bredden på min blogg har jag behövt ha wrappern lite bredare än vad side och content är sammanlagt. Till exempel: Min side är 200 px och min content är 800 px. Då behöver wrappern vara lite bredare än 1000 px för att inte sidomenyn ska hoppa ner. Kanske 1025 eller något sånt, men det får man prova sig fram.
- Nu måste du göra en ny header i och med att din blogg är bredare, annars kommer det finnas plats bredvid headern och det kanske inte är så jättesnyggt om du frågar mig.
LYCKA TILL! Kommentera om du har några frågor.
Från Carolina - Beridare på stall Assla
Åh vad snällt, en superbra guide! ag ändrade enligt dina beskriviningar, allt helt ok so far, men som du även skrev så blev det massa vitt "tomt" i headern, och för att göra en större header vet jag inte hur man gör då jag redan laddat upp den i 1000 px.
Jag vet inte om något är fel eftersom jag fortfarande inte kan länga inläggen bara några cm som jag vill :/
Från Carolina, Beridare på stall Assla
sv: Tack igen! Jag menar åt sidan :/
Från Carolina - Beridare på stall Assla
sv: Ja det har jag gjort ;( tack ändå!